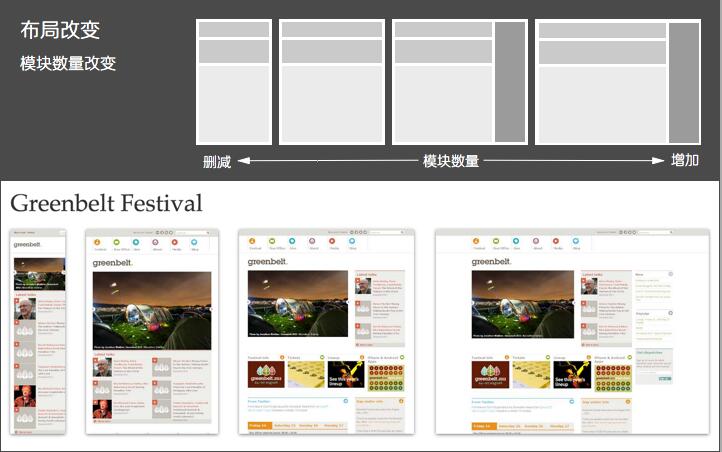
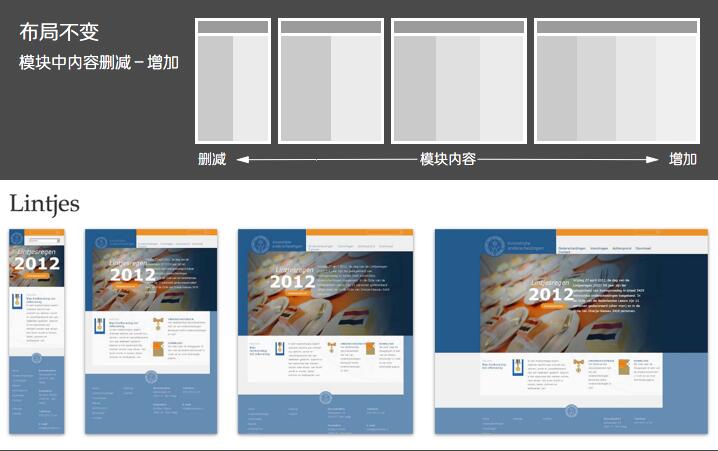
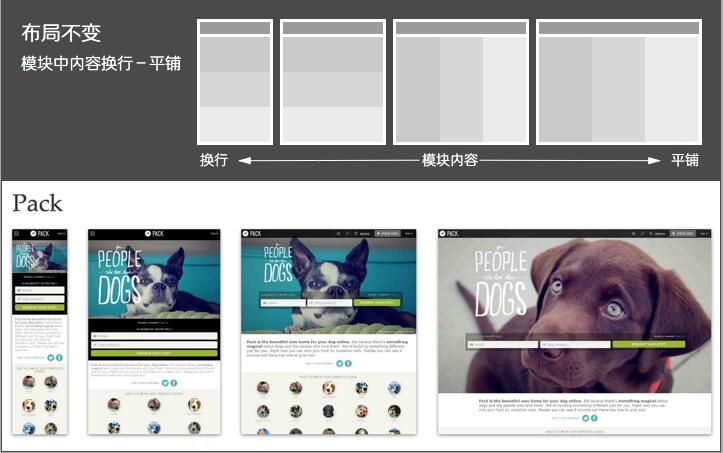
响应式网页设计是目前流行的一种WEB设计形式,主要特色是页面布局能根据不同设备(平板电脑、台式电脑、智能手机)下能让内容适应性的展示,从而让用户在不同设备都能够友好的浏览网页内容,响应式有点像自适应的布局,但还有有一点区别。下面就介绍一下响应式页面设计应该注意什么?

1、Web字体Vs系统字体
尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。这里有很多适合制作web的网页字体。
2、移动优先还是台式桌面优先

严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你还是要看哪种方式最适合你。
3、相对单位
你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用灵活可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是表示宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。
4、流体网格

流体网格法(fluid-in-cell method)是求解非定常可压缩流动问题的一种欧拉差分法。欧美简称它为FLIC法,苏联称它为大粒子法。
“流体格”是用来描述在各种元件,而不是具有固定像素值的相对比例编码的布局的术语。
传统的CSS布局使用固定宽度网格的元素的位置。固定宽度的方式不再现在我们有设备屏幕从3英寸到几英尺今天的工作原理。在流体格的设计,都是编码在其相对比例在基座元件的角度,即,而不是指定的高度和每个元素的宽度;它被赋予一个百分比或相对大小。
想象一下,你有四列。为了使这种液体,而不是指定每个200像素宽,你必须指定它们0.2083%(即作为九百六十零分之二百)。至少,这是原则。创建一个全新的流体电网需要很在意。这是一个罕见的情况下,我宁愿建议使用自定义的工具之一。微型流体电网,变网格系统与流体基线网格是从头开始编写自己的流体网格一些伟大的替代品。
5、灵活IMAGES

图像被视为灵活,当图像中本地的大小呈现,只要HTML容器支持它,但是当浏览器窗口缩小,图像缩放以适应它。
即使设计的其余部分是流畅性和响应,它不会渲染好了,如果所有的组件不扩展。这可能很麻烦图像和视频。一个700像素宽的图像会很好看在桌面上,但在一个320像素的平板电脑观看时得到剁掉。大多数现代设计响应使用的CSS最大宽度属性,以使图像的规模。
|


