对于点的描述我们可以把它看做一切形态的开始,它是一种具有空间位置的视觉单位并具有矢量化的特性。
通俗点理解就是,细小的元素都可以称为“点”,所谓细小,是指元素在设计页面中视觉上显得比较小。

点的形态特征与心理特征
单点:有着很强的视觉吸引力,在一个相对稳定的页面中,当点居于画面中间的时候就会让人感受到平静、集中的视觉感受,如果位置偏上、偏下或偏左、偏右,都会给人们一种不安定的视觉感觉。页面与单点的视觉关系是受页面两条对角线以及由垂直中心轴与水平中心轴相交而成的十字影响的,无论单点处于哪个位置,我们都会产生相应的心理特征。
两点:对于两个点,在原有的单点的基础上它们之间还存在着另一种视觉张力,这种视觉张力会引导我们视觉移动、形成一个视觉流程。会按照我们平时的认知习惯,依据大小、远近的顺序,从大到小、从实到虚的视线在两点之间移动,两个圆点相连就可以具有方向性,如果两个圆点一样颜色、大小一样,我们一直在它们之间移动就会出现线的感觉,“点动成线”也是由此而来。
多点:三点以上就可以成为多点,多点可以产生更加丰富的视觉力。如果页面上出现了三个点,我们的眼睛会不自觉的去发现它们之间存在的关系,这样就会出现一个隐约可见的面。“线动成面”就是由此而来。多点一般我们会利用点的大小、位置、叠加来产生空间感,带有方向性的点可以直接充当线的作用,它们可以灵活的表现方向的多样性,同时这种表现比真实可见的线更加含蓄,很多设计师十分喜欢点的的这一特性,并且经常用到作品之中。

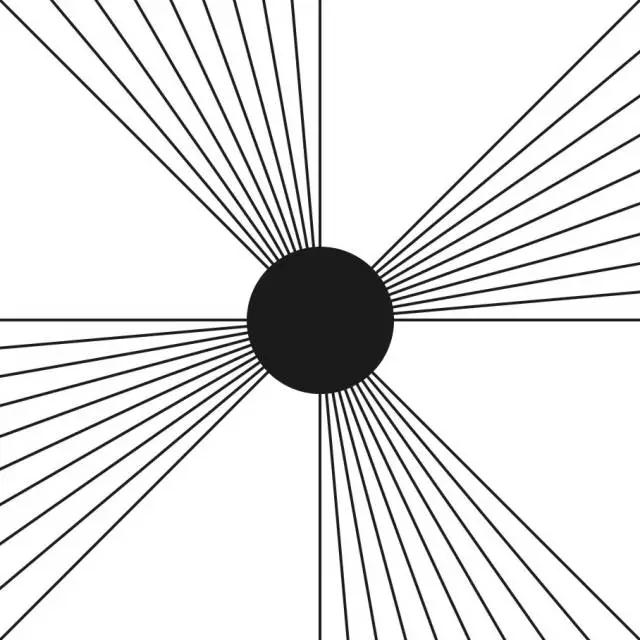
点的视错觉
所谓“错觉”就是人们的主观感受信息与客观事实不一致的现象,点所处的位置,随着其色彩、明度和环境等变化、会产生远近、大小等变化的错觉。
点的不稳定性
在以点为主的设计中,我们既要看到点的灵活性也要注意点的不稳定性,尽量利用点的大小、方向、位置的变化产生丰富的聚散效果。
画面效果的平衡
由于缺乏一定的方向性,多个点的聚集也可以产生一定量的页面重力的改变,所以可以通过距离与点的面积的相互来达到页面平衡的效果。
设计中心的凸显
同样是由于点的方向性缺乏,已点为主的设计很容易出现视觉中心模糊,在设计中要格外注意视觉中心的突出,可以采用增加大点的面积,增加设计中心点的数量,减少周围环境点的数量来突出视觉中心。
视错觉的利用与规避
视错觉确实可以产生强烈的视觉冲击力,但因为视错觉也很容易让人觉得画面混乱,造成页面可读性变差,在设计过程中注意发现和利用视错觉的优势,规避视错觉产生的混乱情况。 |


